
Left in the Past
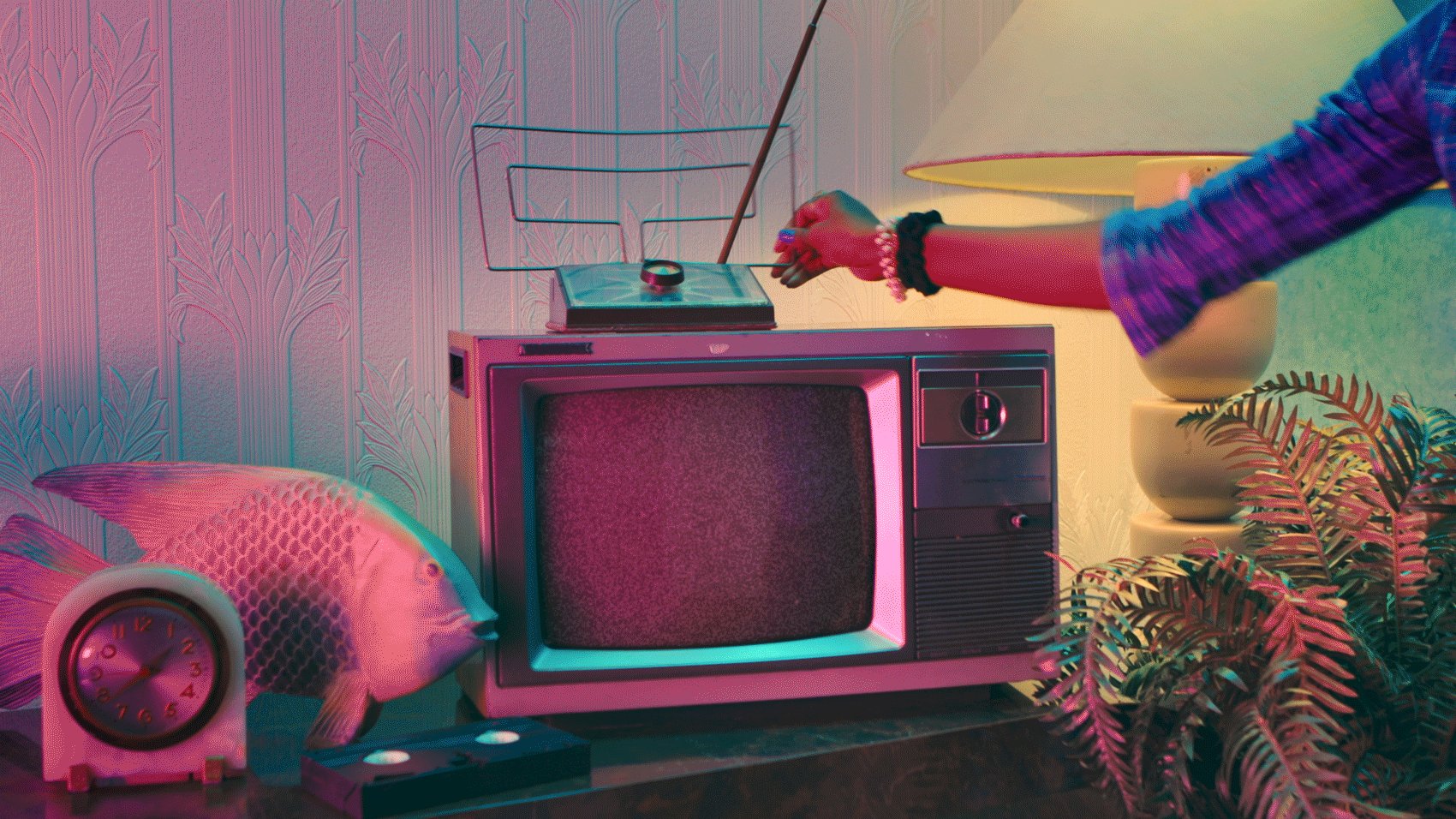
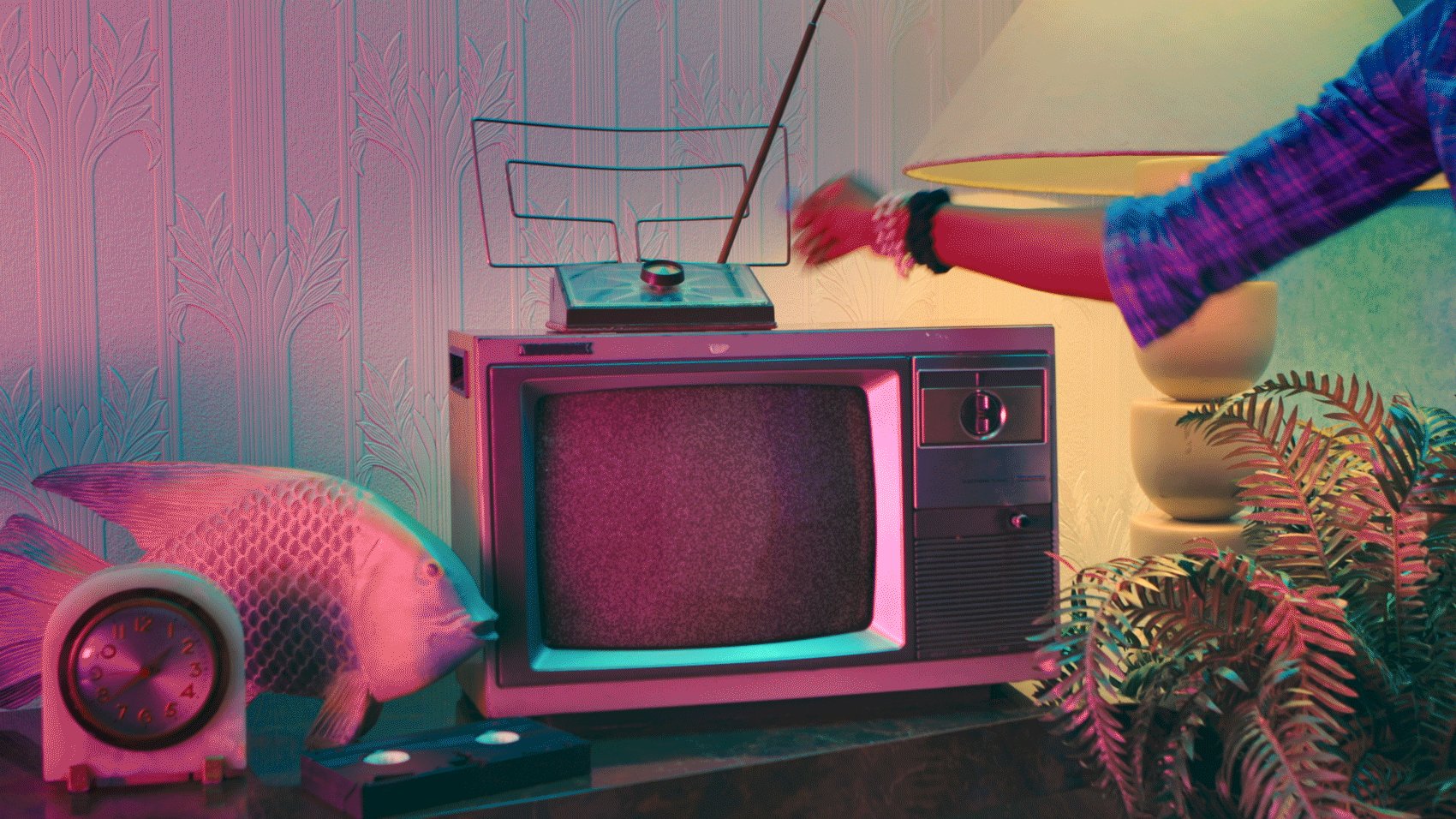
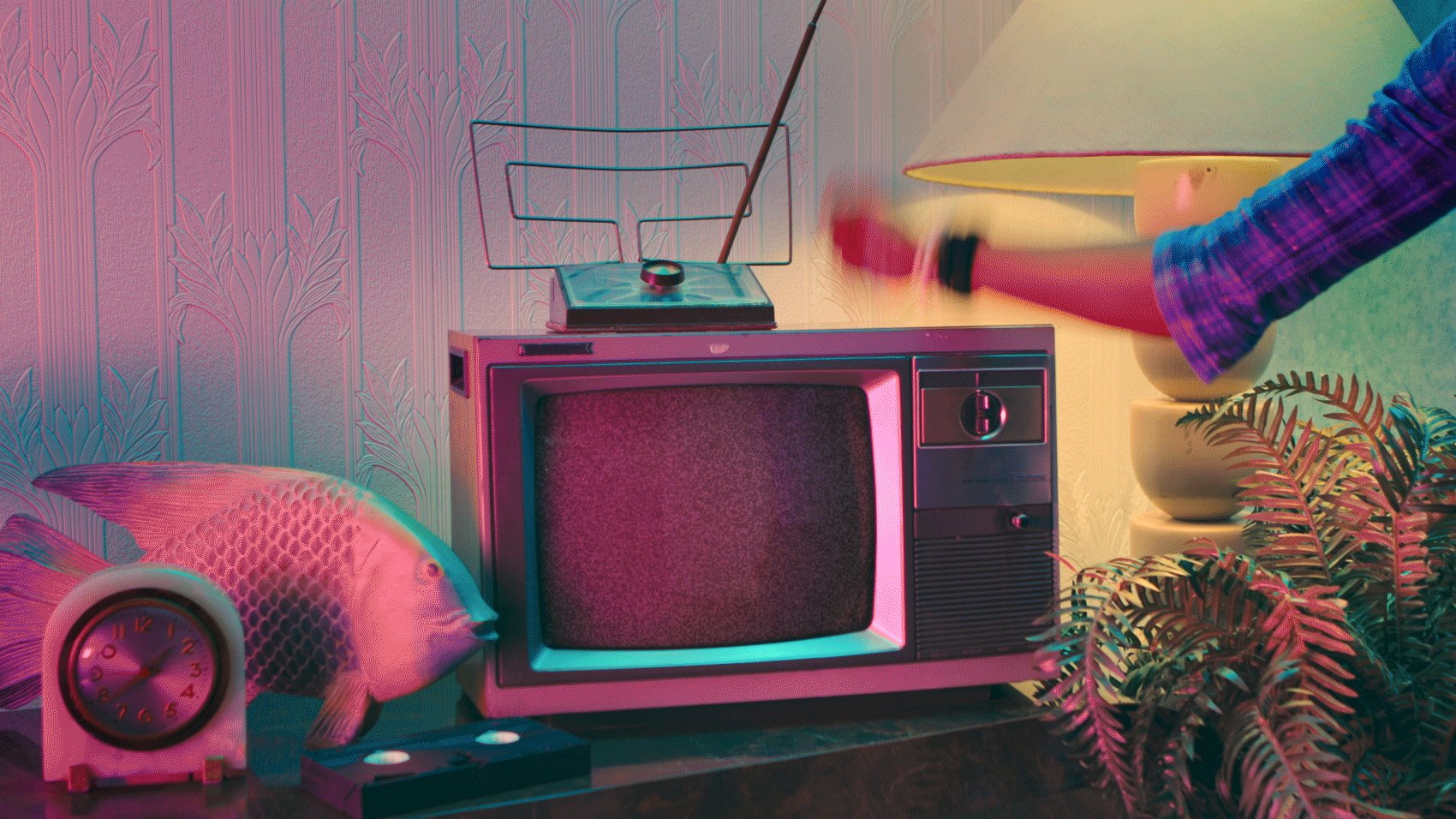
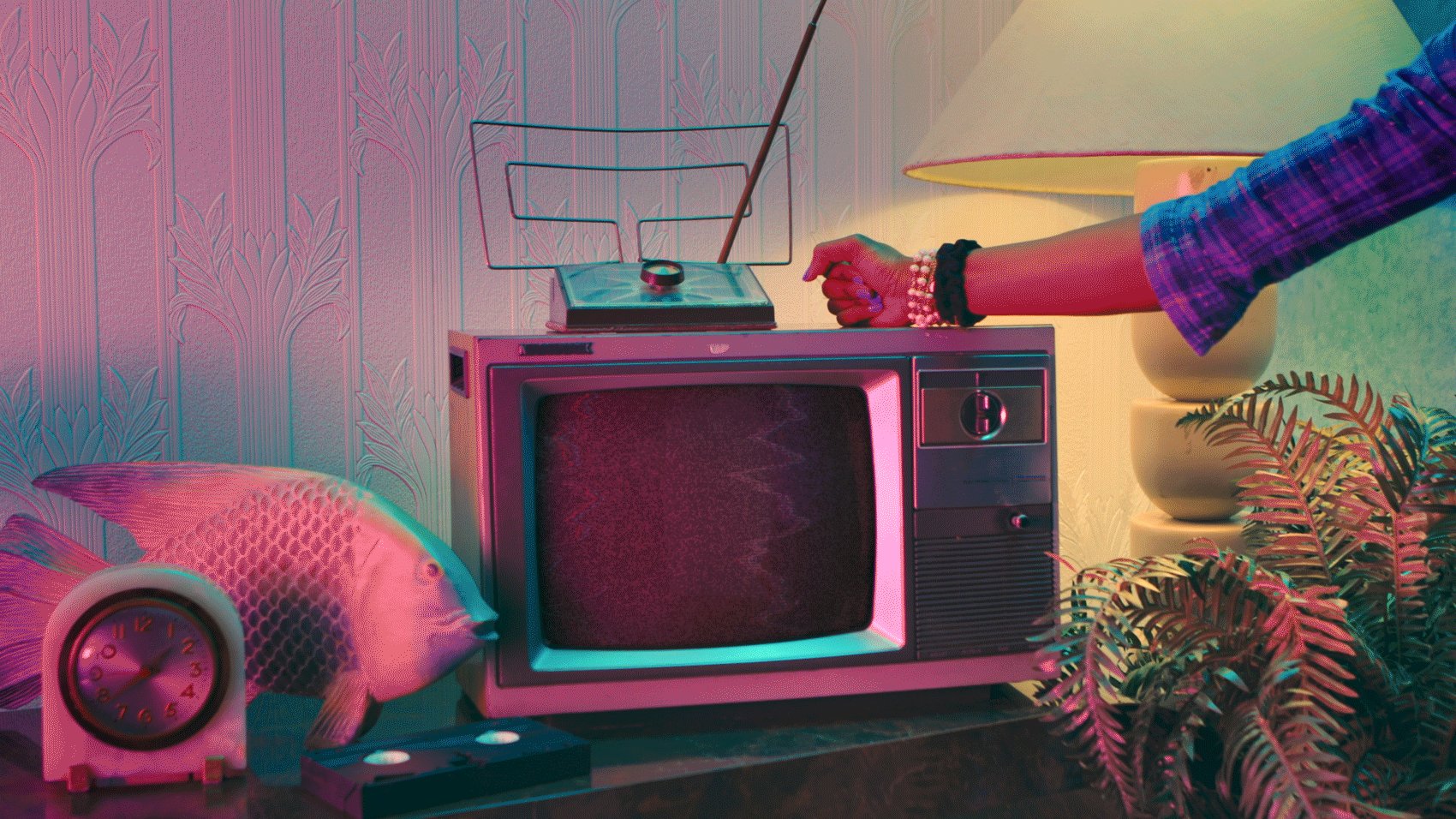
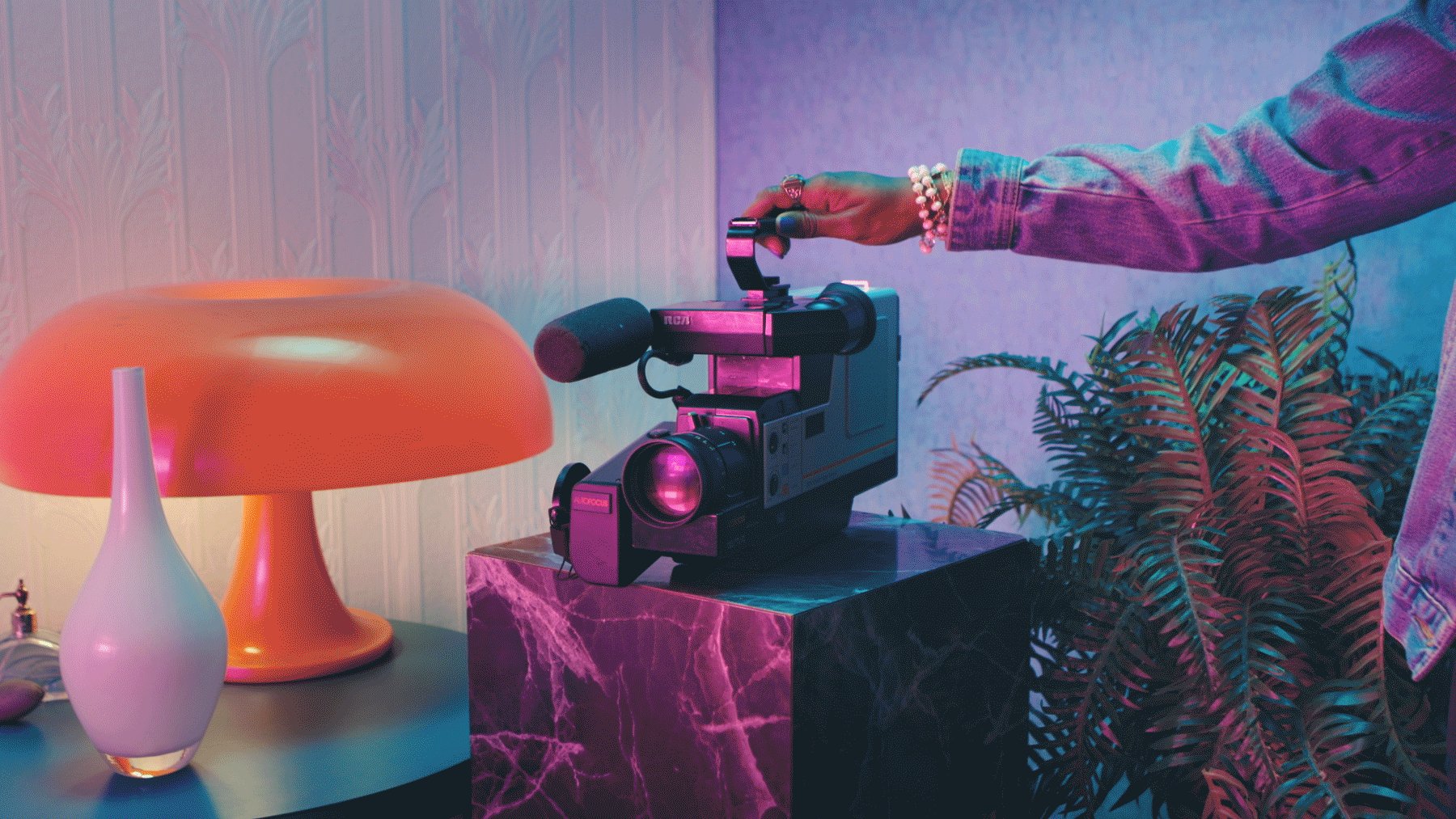
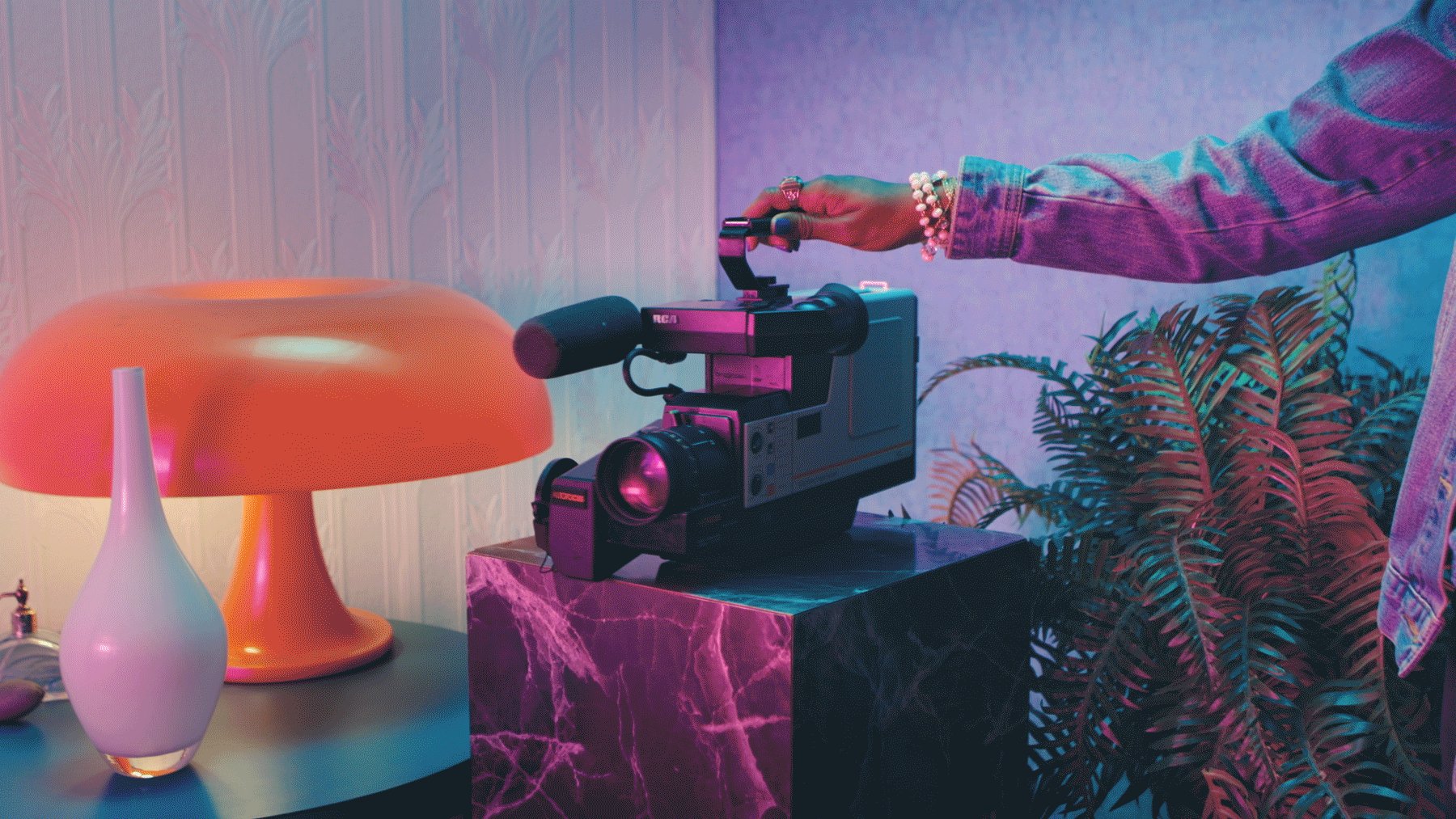
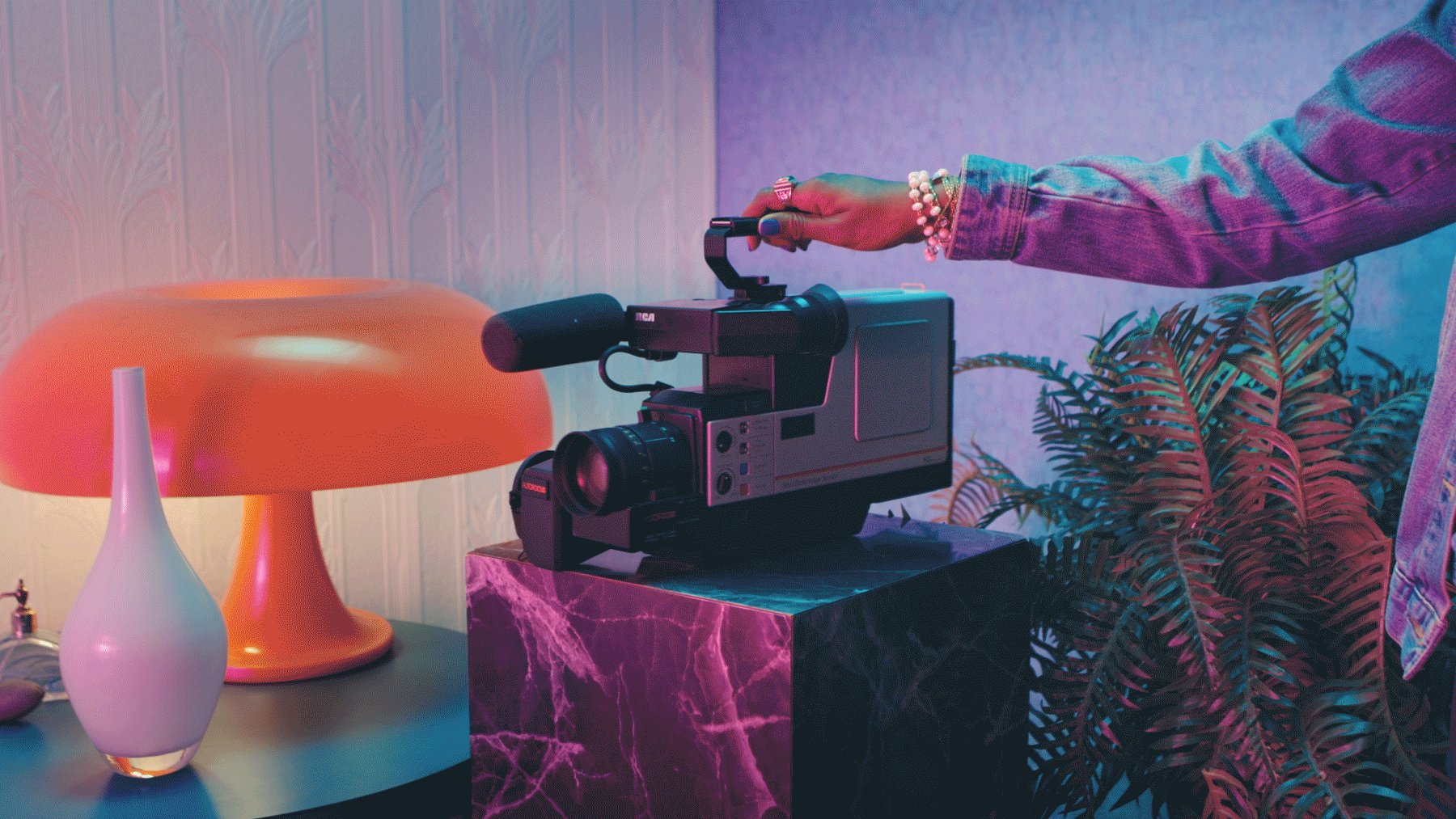
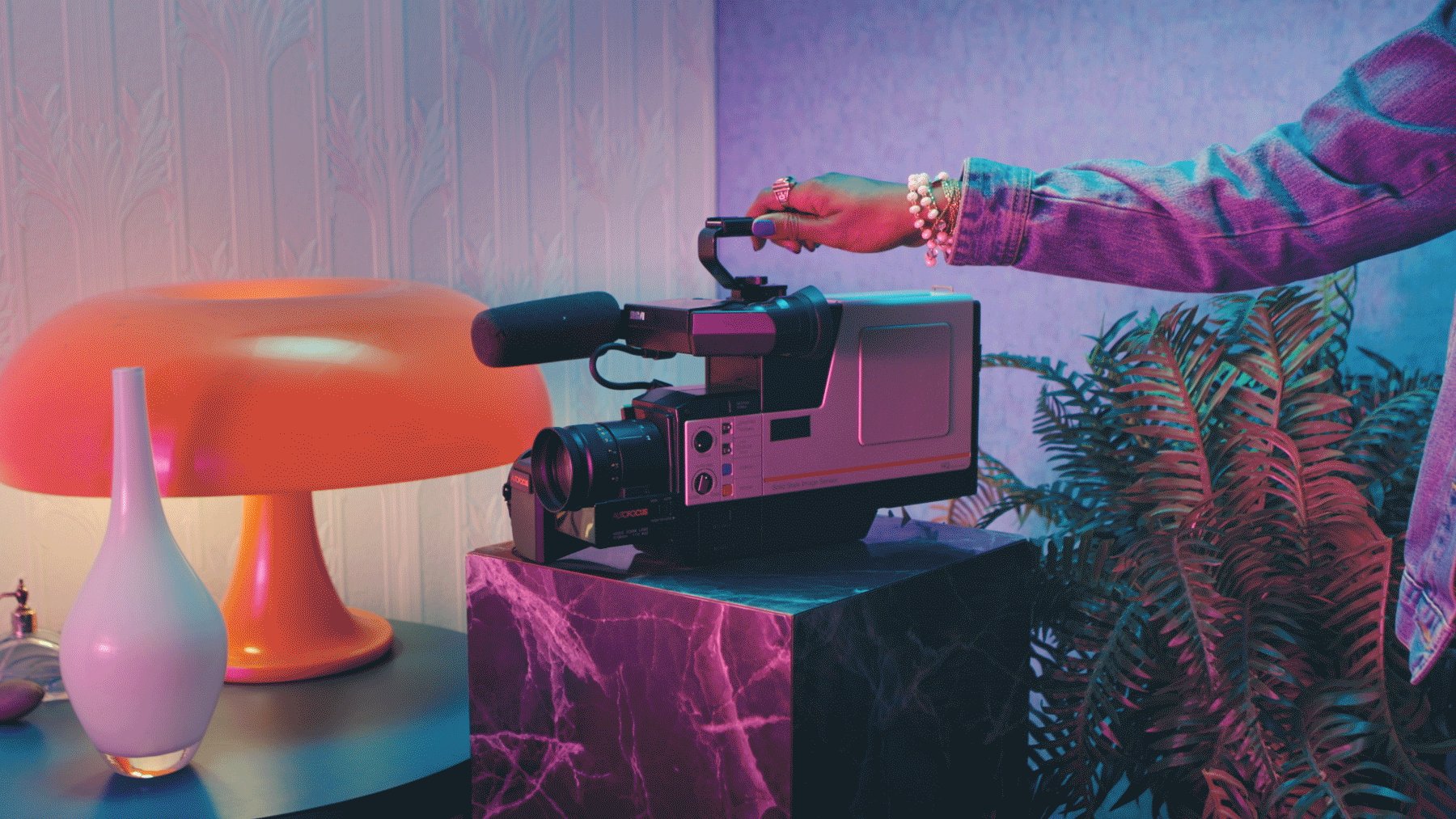
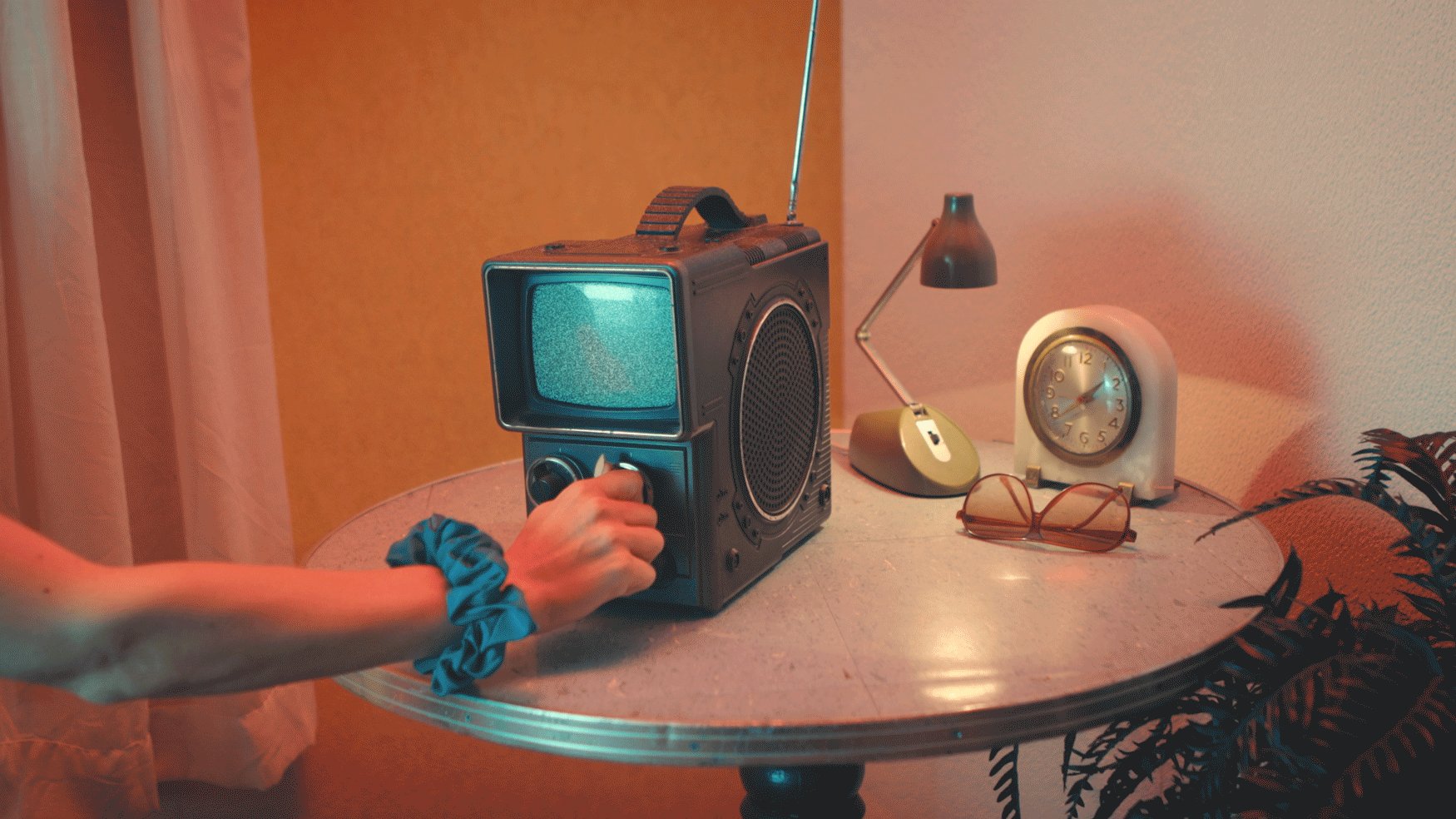
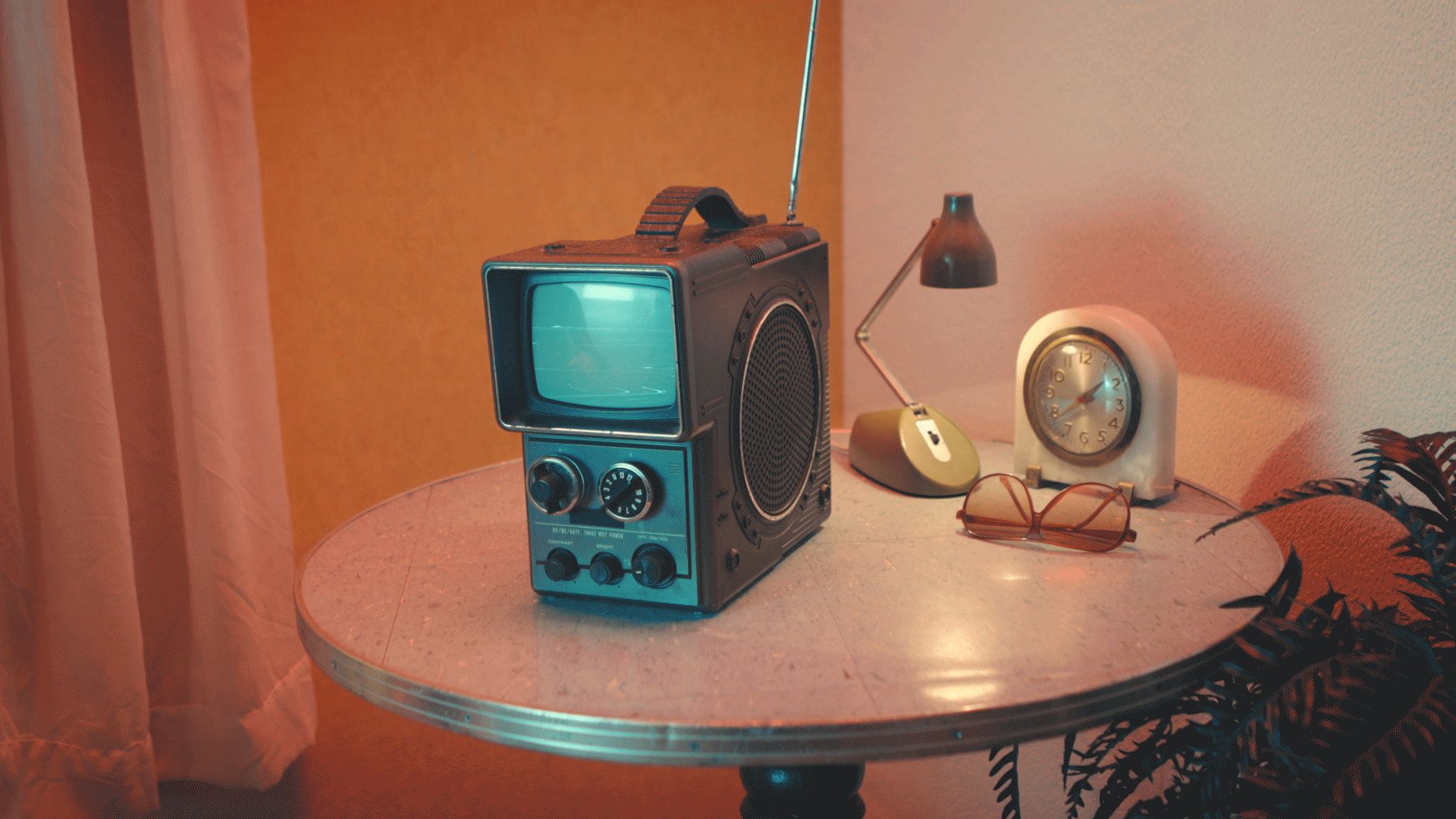
I had a very fun day directing this series of looping vignettes. In this social campaign, we celebrate technology that people have collectively moved beyond. Fun, colorful, and nostalgic, photographer Matt Hartz and I sourced every single prop while collaborating with an art department on building miniature sets, complete with wallpaper and all. We even contributed from our personal collections, from which you can see my dad’s college-era alarm clock.
Dir: Patrick Dougherty | DP: Matt Hartz | AD: Bo Wade | Animation: David Silvers

Director's Cut: I built a short edit from the looping scenes with some musical accompaniment.

And the props were lit practically with the vibrant color entirely in-camera.




I designed a title screen that was brought to life by a talented animator.